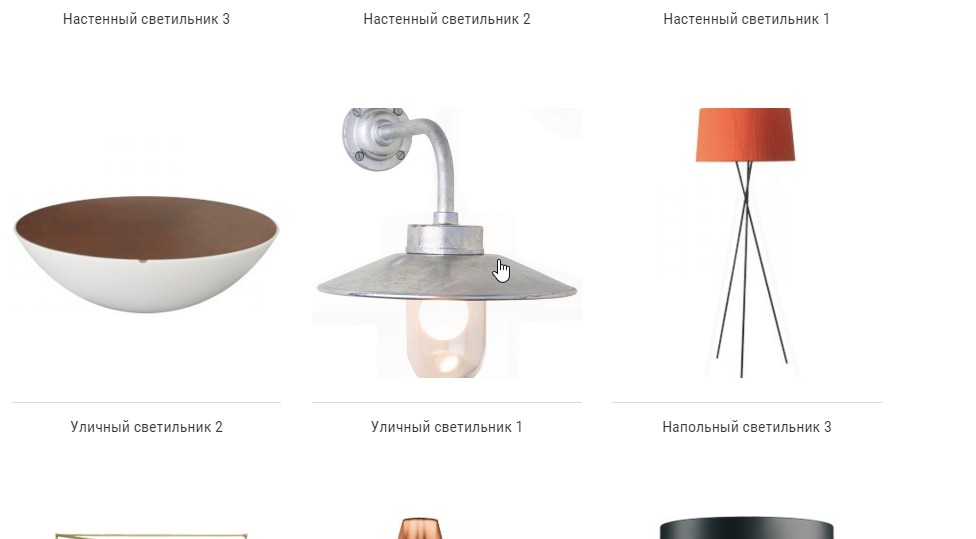
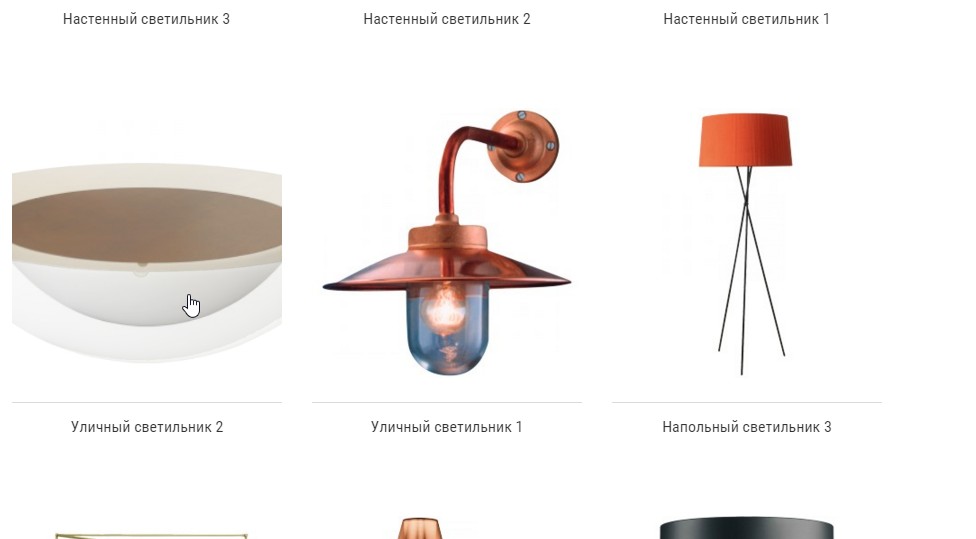
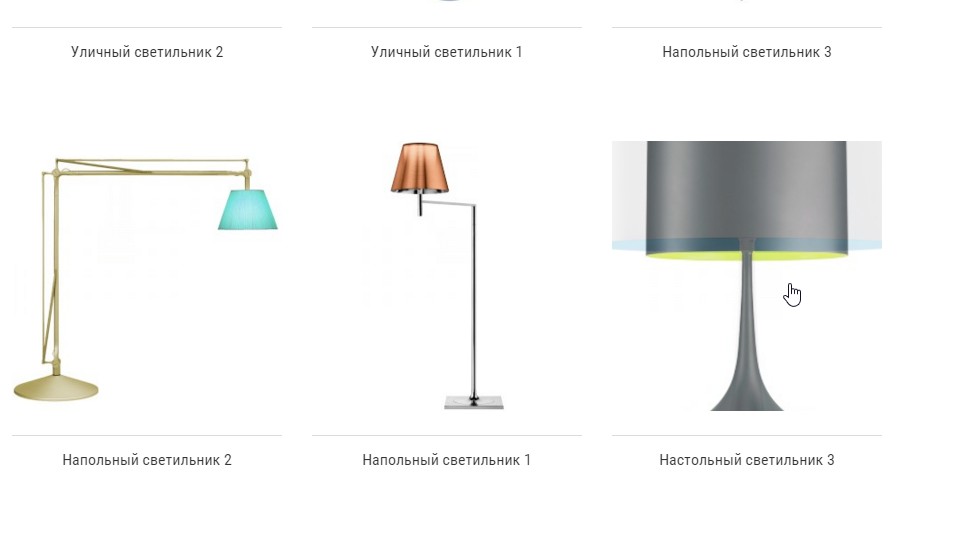
Дополнительные фото в виде товаров
На сегодняшний день функционал системы, к сожалению, не позволяет вывести больше одного превью-изображения в шаблоне “вид товаров” модуля интернет-магазин. Безусловно, эту проблему можно решить при помощи нестандартного способа на языке JavaScript – GET-запросом на страницу товара. Однако это очень непродуманный способ, при котором возникает проблема, – если посетитель продолжительное время находится в вашем магазине и просматривает ассортимент, возникает огромный риск потерять этого клиента.
Поскольку посетитель "ходит" по страницам магазина, он фактически устраивает DDoS-атаку на ваш сайт, затем срабатывает система защиты и IP-адрес вашего потенциального клиента «блокируется» на определенный срок, тем самым закрывая доступ к вашему магазину. Это, своего рода, антинагрузочная система, которая вшита в систему и не отключается.
Это решение поможет решить ситуацию более упрощенно и безопасно!
Как можно использовать дополнительные изображения?
Дополнительные изображения можно использовать, например, интегрировав их в слайдер в шаблоне "вид товаров", либо сделав некое украшение, например – плавную смену изображения, что и используется как дополнение в данном решении (см. видео).
Преимущества решения:
- простой в установке;
- не размещает дополнительных скриптов на сайте (не использует JavaScript и PHP);
- не использует GET-запросы для получения изображений;
- работает на системных переменных системы;
- возможность вывести 20 доп. изображений в шаблоне “вид товаров”.
Требования к установке:
- одно свободное дополнительное поле в магазине (либо можно обойтись, но вы должны быть уверены в том, что выводимое дополнительное изображение присутствует абсолютно во всех товарах).