Анимированные диаграммы
Cкрипт «Анимированные диаграммы» позволяет по-новому представить числовую информацию на вашем сайте. Поддерживается два типа диаграмм: вертикальные пары и горизонтальные линии. Имеется возможность вызова в пределах одной страницы одновременно нескольких диаграмм одного или разных типов, при этом у каждой можно задать свои настройки и использовать свой массив данных. Запуск анимации начинается только в тот момент, когда диаграмма будет в пределах области просмотра пользователя.
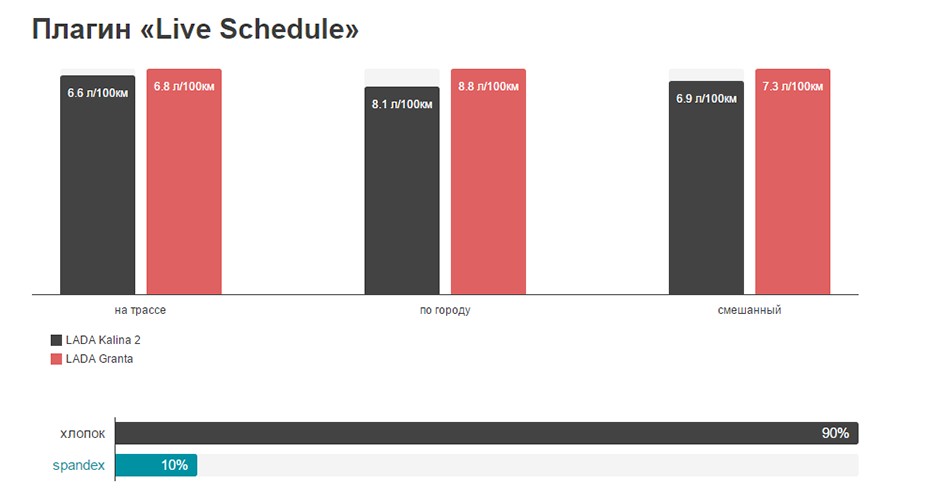
«Вертикальные пары» работают следующим образом: задается массив числовых значений (можно использовать как целые, так и дробные значения, например: 8, 6.33, 9.2), размерности и легенда (надпись под спаренными столбцами и выноска с цветным обозначением). Обработчик по циклу обходит пары и выбирает в них наибольшие значения, затем принимает их за 100% и высчитывает доли остальным значениям. Таким образом диаграмма строится в полностью автоматическом режиме с всегда точным процентным соотношением.
- Скрипт позволяет настроить следующие параметры:
- высота блока;
- ширина одного столбика;
- расстояние между спаренными столбиками;
- отступ пар столбцов слева и справа от границы блока;
- отступ текста столбика от верхнего края;
- цвета столбиков и пунктов легенды;
- скорость анимации.
Расстояния между с парами столбцов скрипт рассчитывает автоматически в зависимочти от количества заданных значений в массиве. Стоит учитывать тот факт, что при недостаточной ширине блока необходимо уменьшить число значений в массиве, либо увеличить ширину блока, либо перенастроить ширину столбцов и отступов между ними. В противном случае отображение диаграммы будет нарушено.
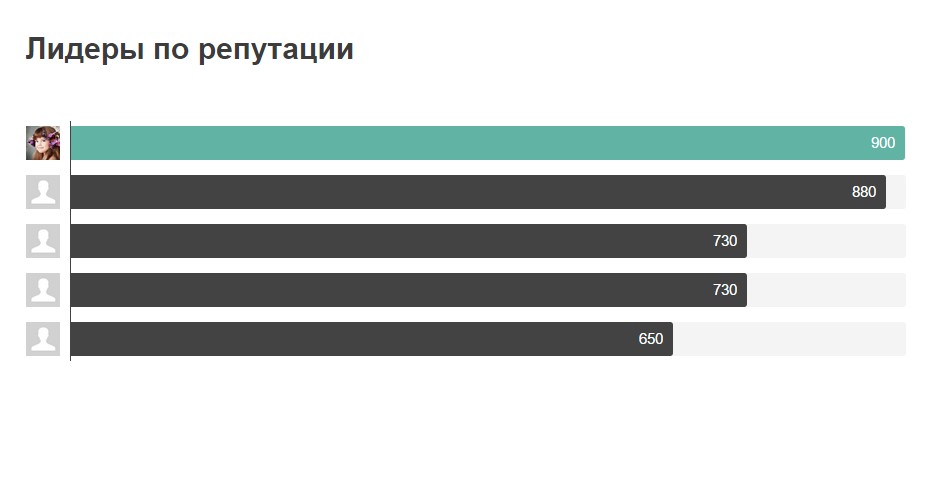
«Горизонтальные линии» работают немного иначе: задается массив числовых значений, размерностей и легенды (надписи слева от линии), затем обходчик выбирает наибольшее значение массива и принимает его за 100%, далее высчитываются доли остальных значений и строится диаграмма.
- Скрипт позволяет настроить следующие параметры:
- ширина блока легенды;
- высота одной линии;
- отступ между линиями;
- отступ линий сверху и снизу от границы блока;
- отступ текста линии справа;
- цвет всех линий, цвет активной линии;
- порядковый номер активной линии;
- скорость анимации.
Массив данных при любом типе отображения можно формировать вручную, либо при помощи информера. В качестве легенды можно использовать текст и html-теги.
Все предложения по расширению функционала и улучшению работы плагина оставляйте в комментариях.