Переключение вида просмотра товаров
Описание
Сайтов много, а вариантов дизайна интерфейса ещё больше! Но не так просто угодить клиенту и точно предугадать его вкусы.
Владельцы магазинов решают эти вопросы по разному, но большинство решений сводится к одному общему "стандарту" дизайна, к которому клиентам необходимо будет привыкать.
Если вы придерживаетесь иной политики в своем магазине и желаете наверняка угодить каждому клиенту, скрипт переключения вида просмотра товаров идеально подойдет для вас и приятно удивит ваших клиентов тремя вариантами шаблона вида товаров: табличного, блокового, и строчного с возможностью их переключения.
Выбранный вид шаблона товаров сохраняется в текущей сессии при помощи cookie и в пределах посещения магазина вашим клиентам не придется заново выбирать вид товаров при переходе по категориям магазина или по всему сайту в целом.
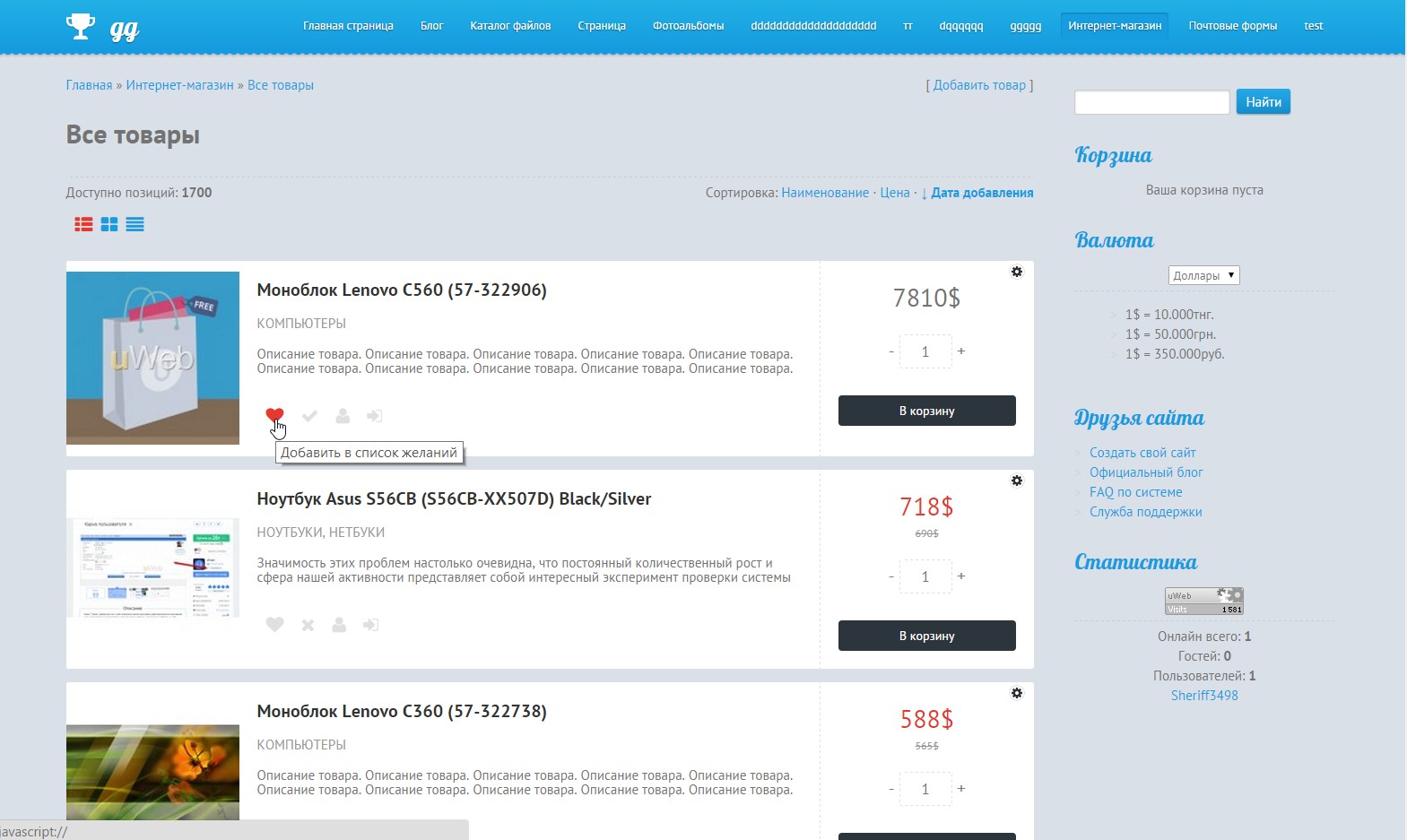
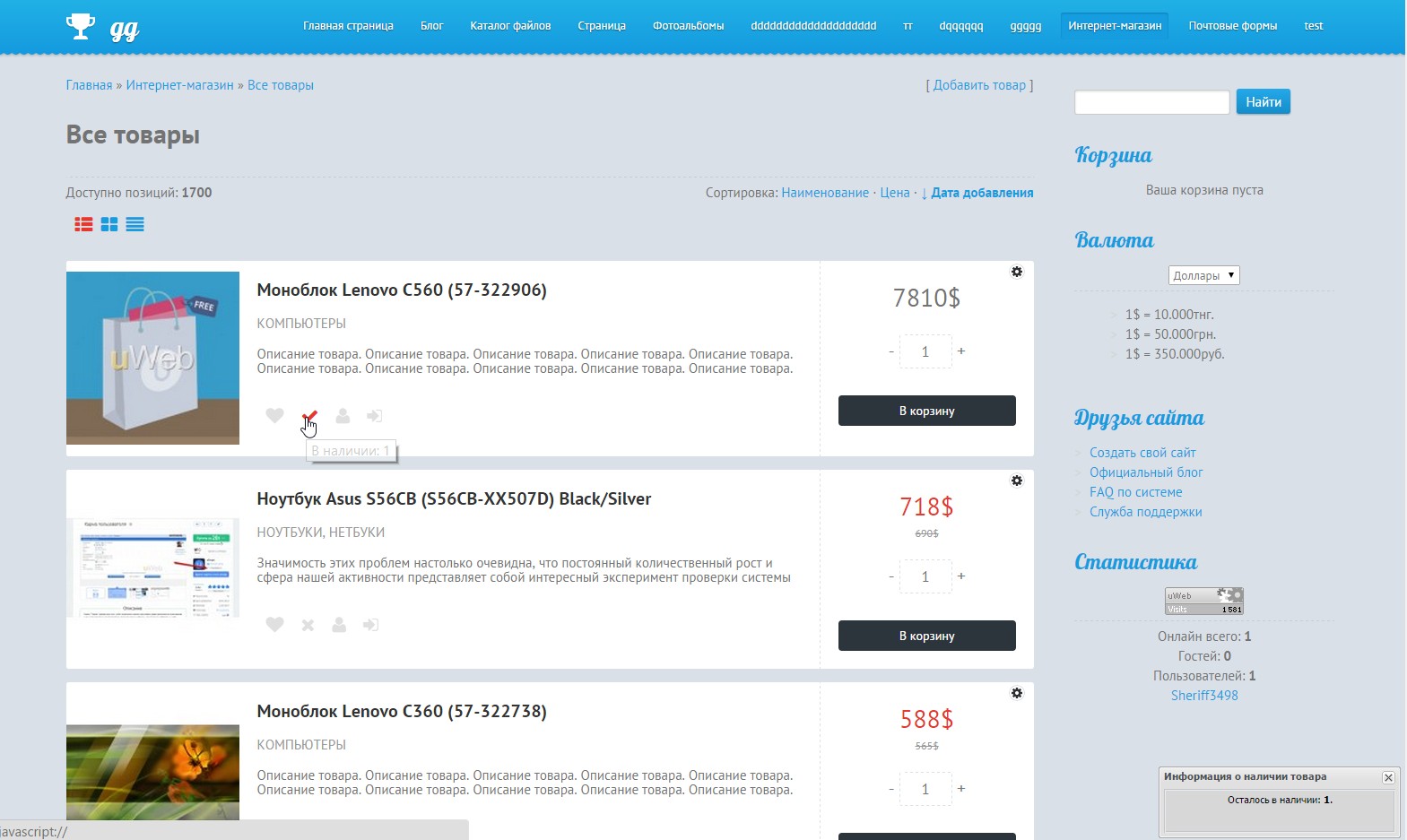
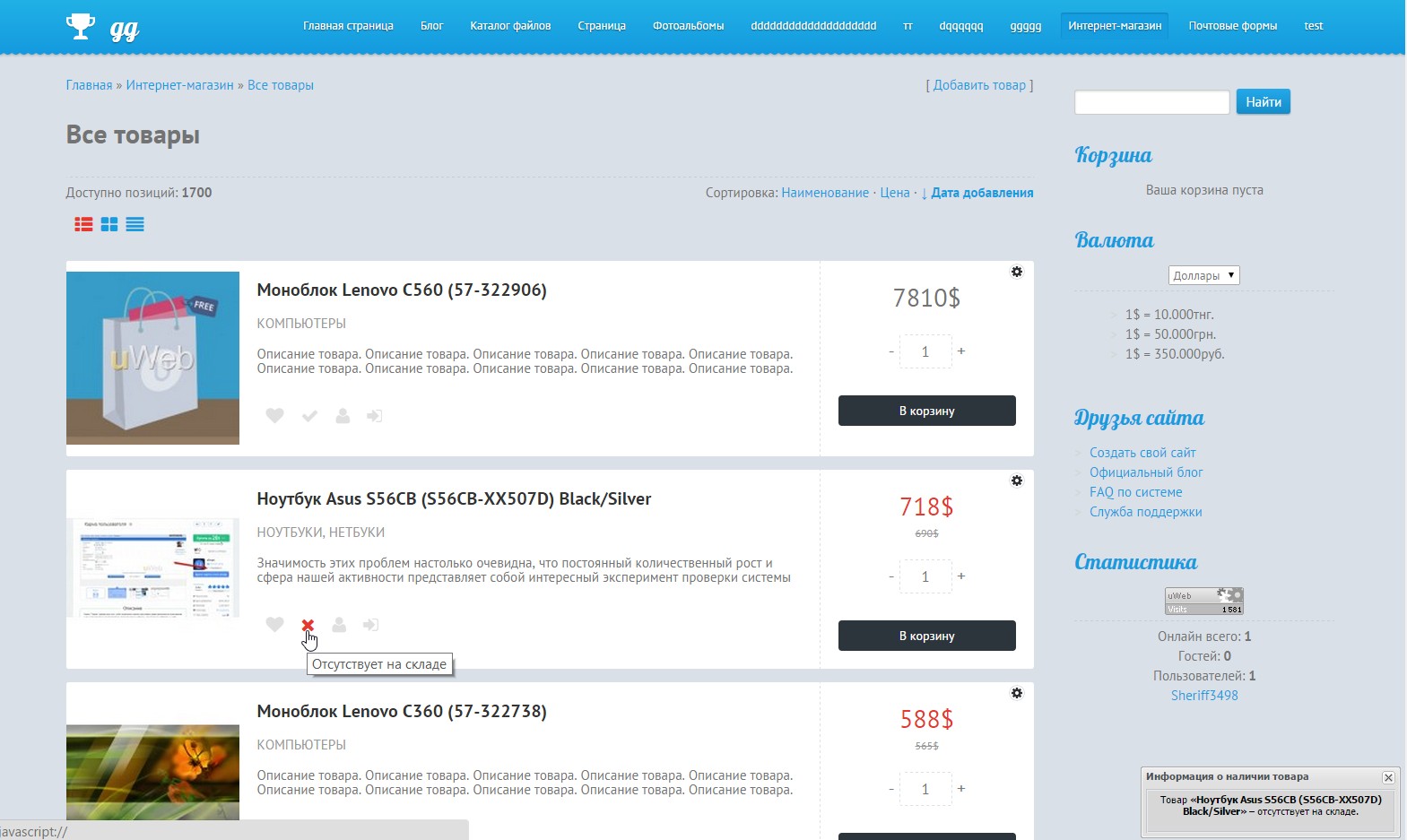
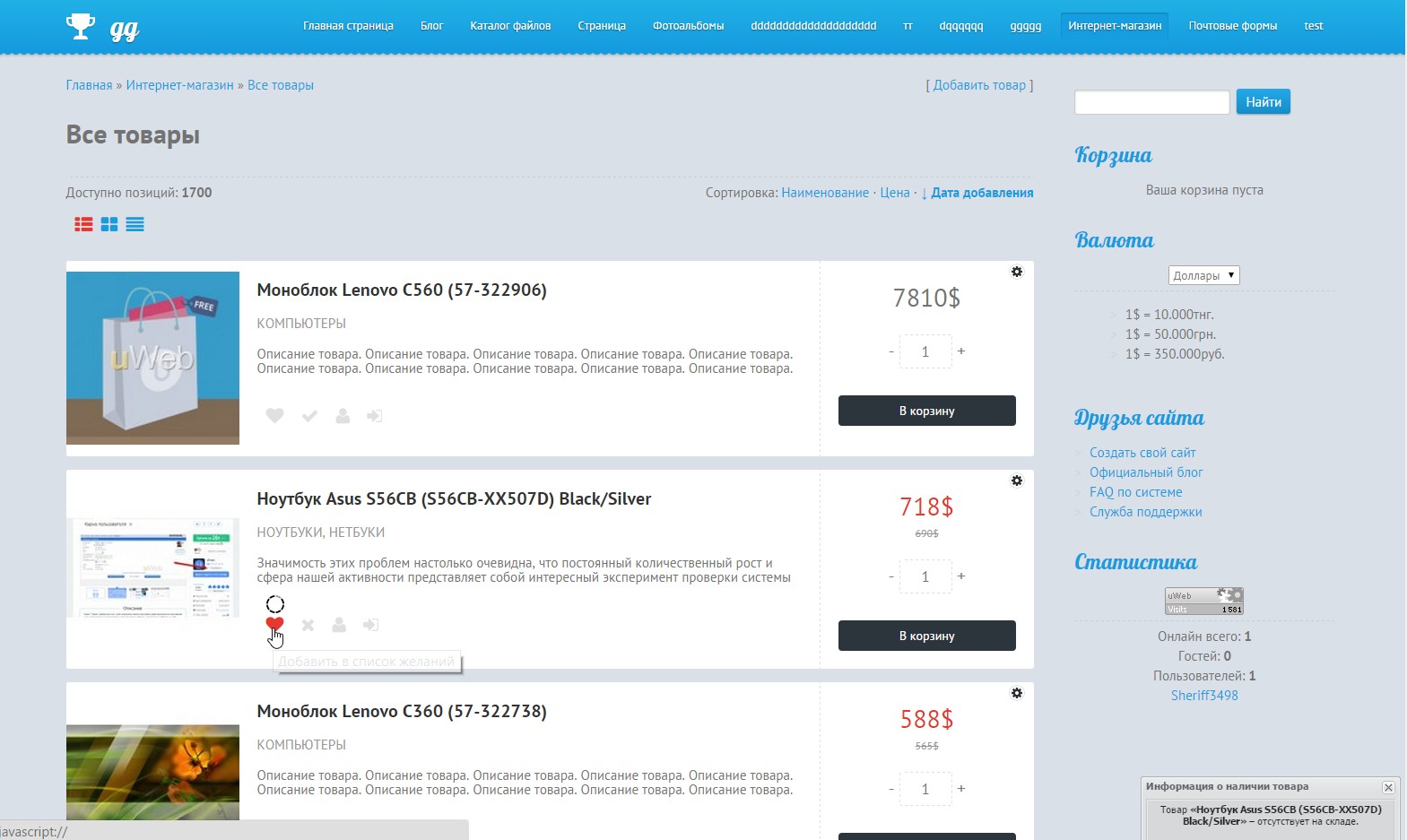
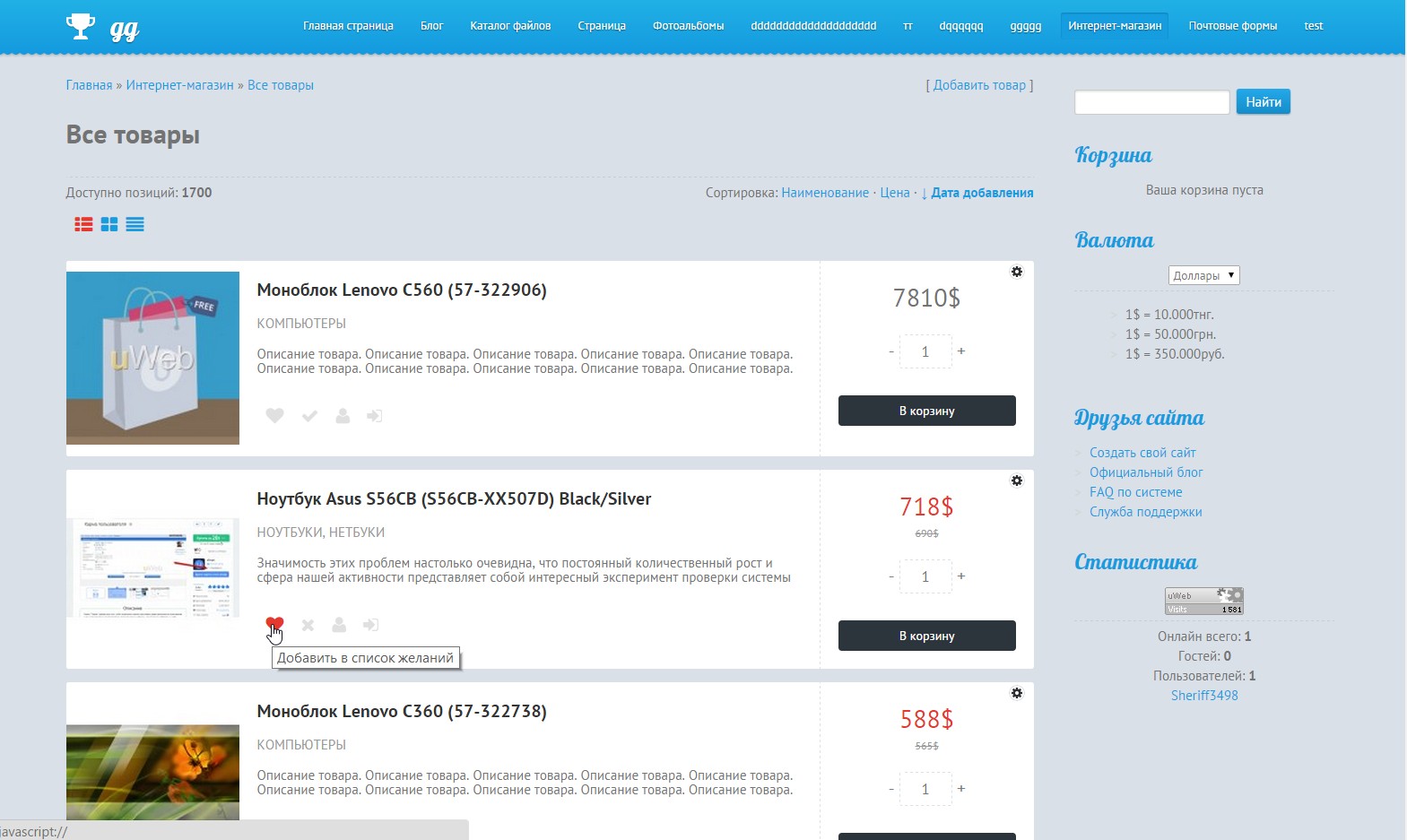
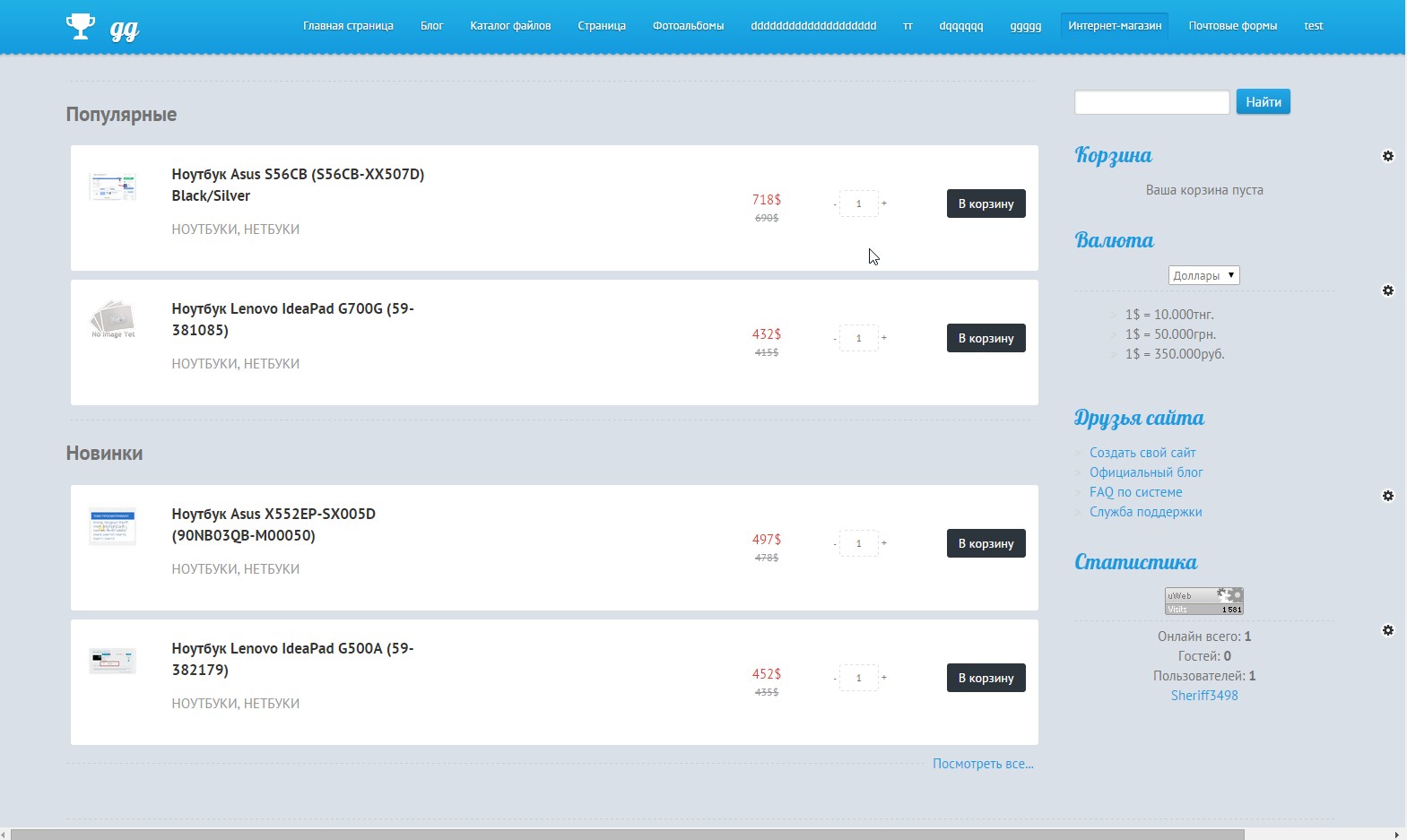
По-умолчанию в скрипте включен "Обычный" вид товаров – стандартный дизайн с полным описанием.
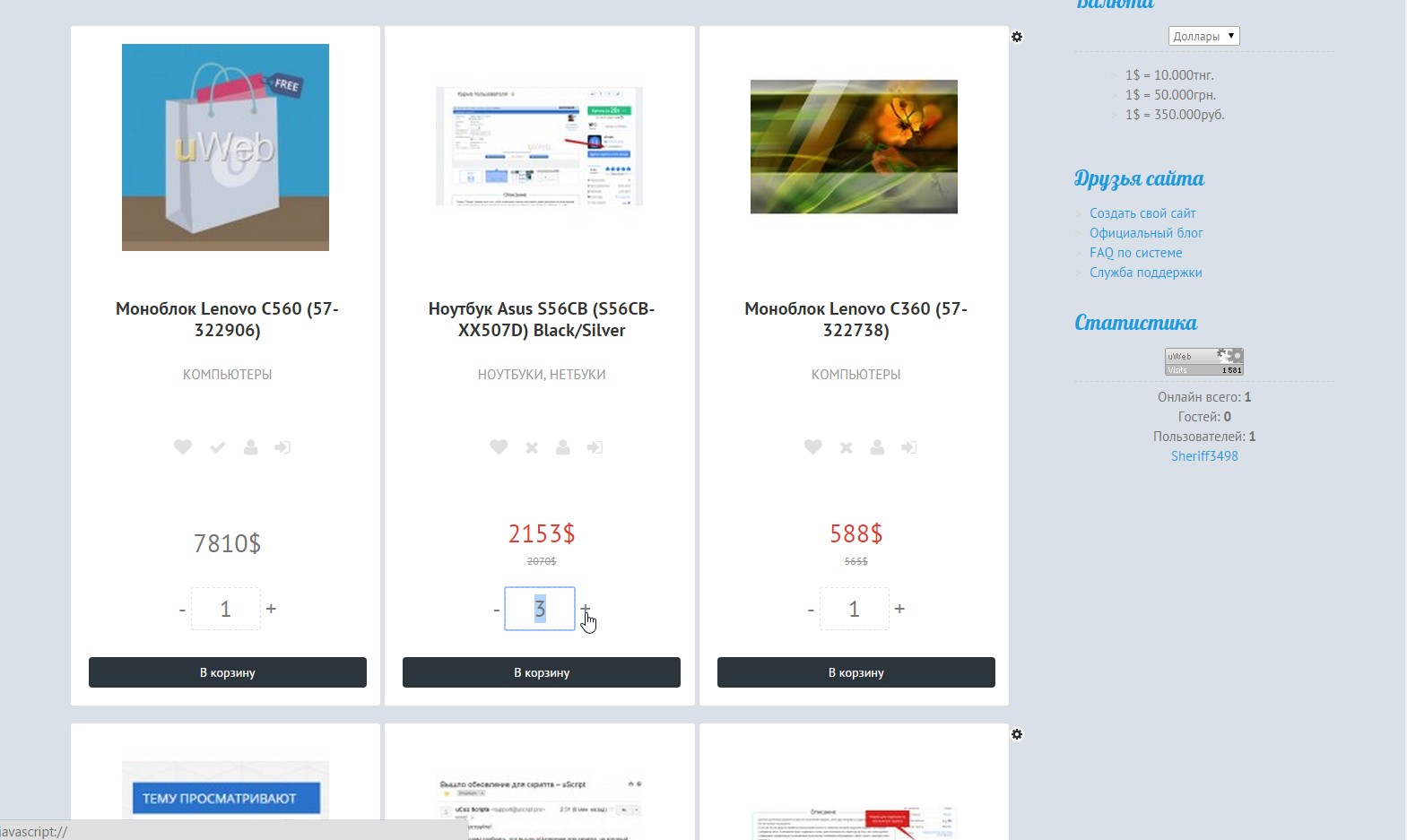
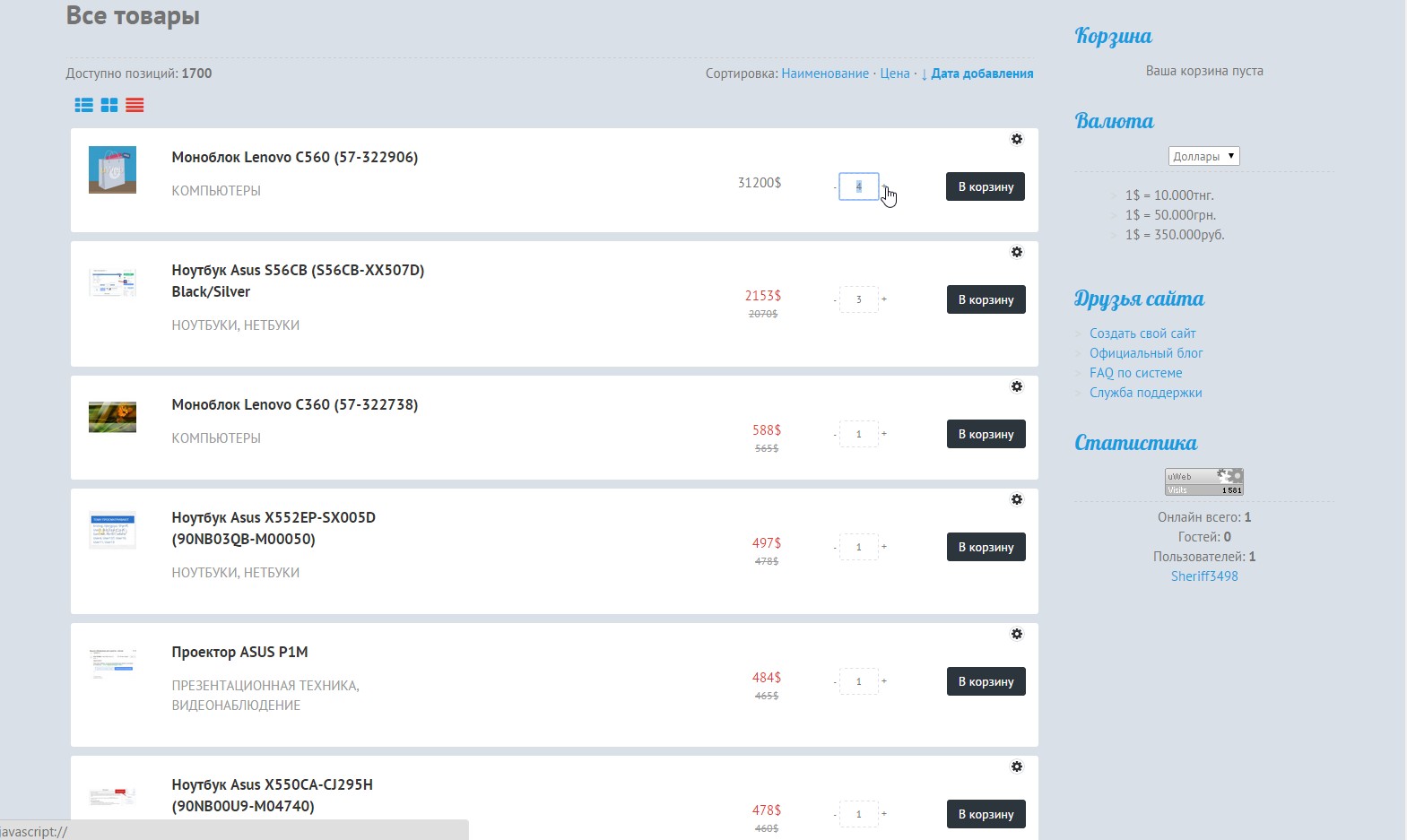
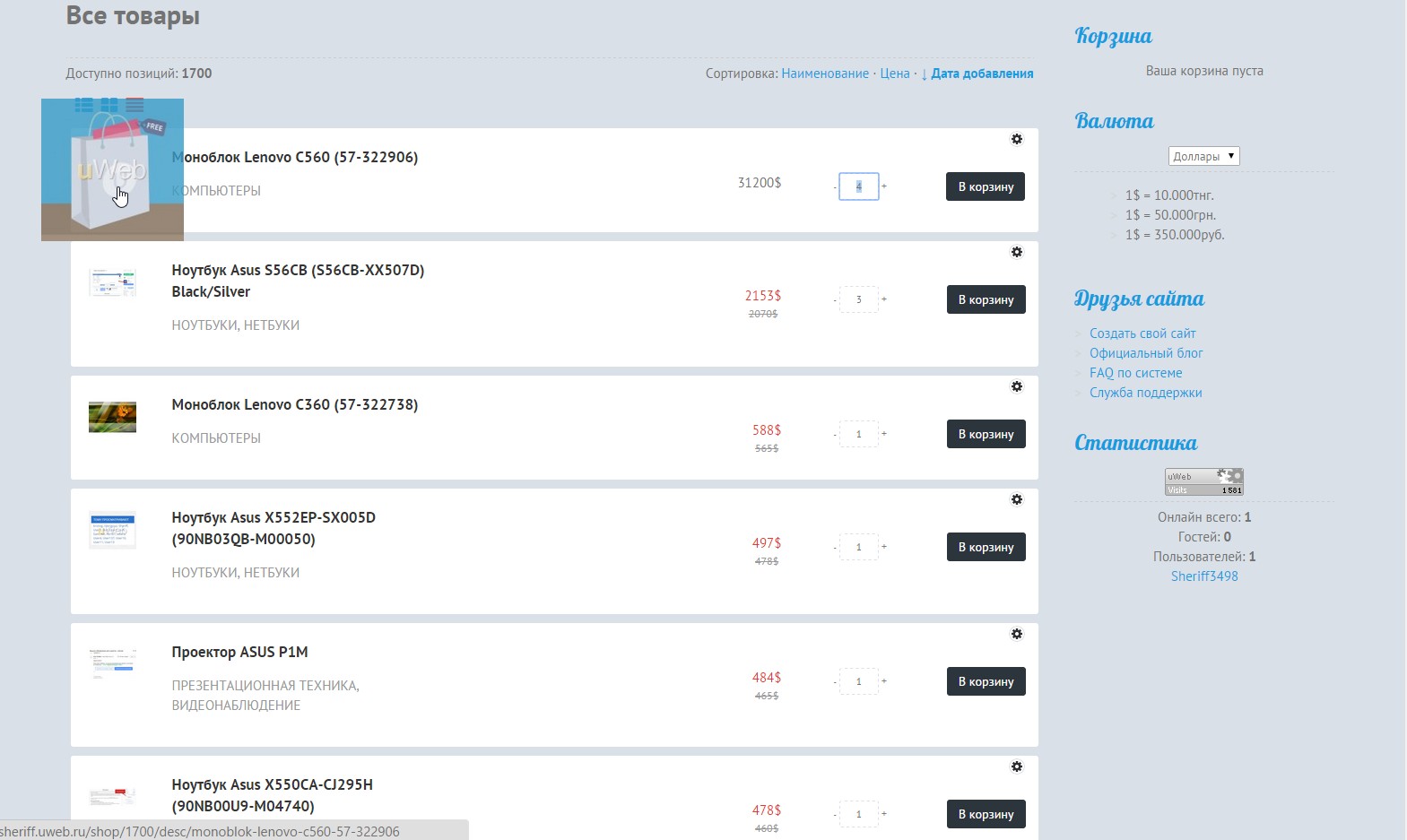
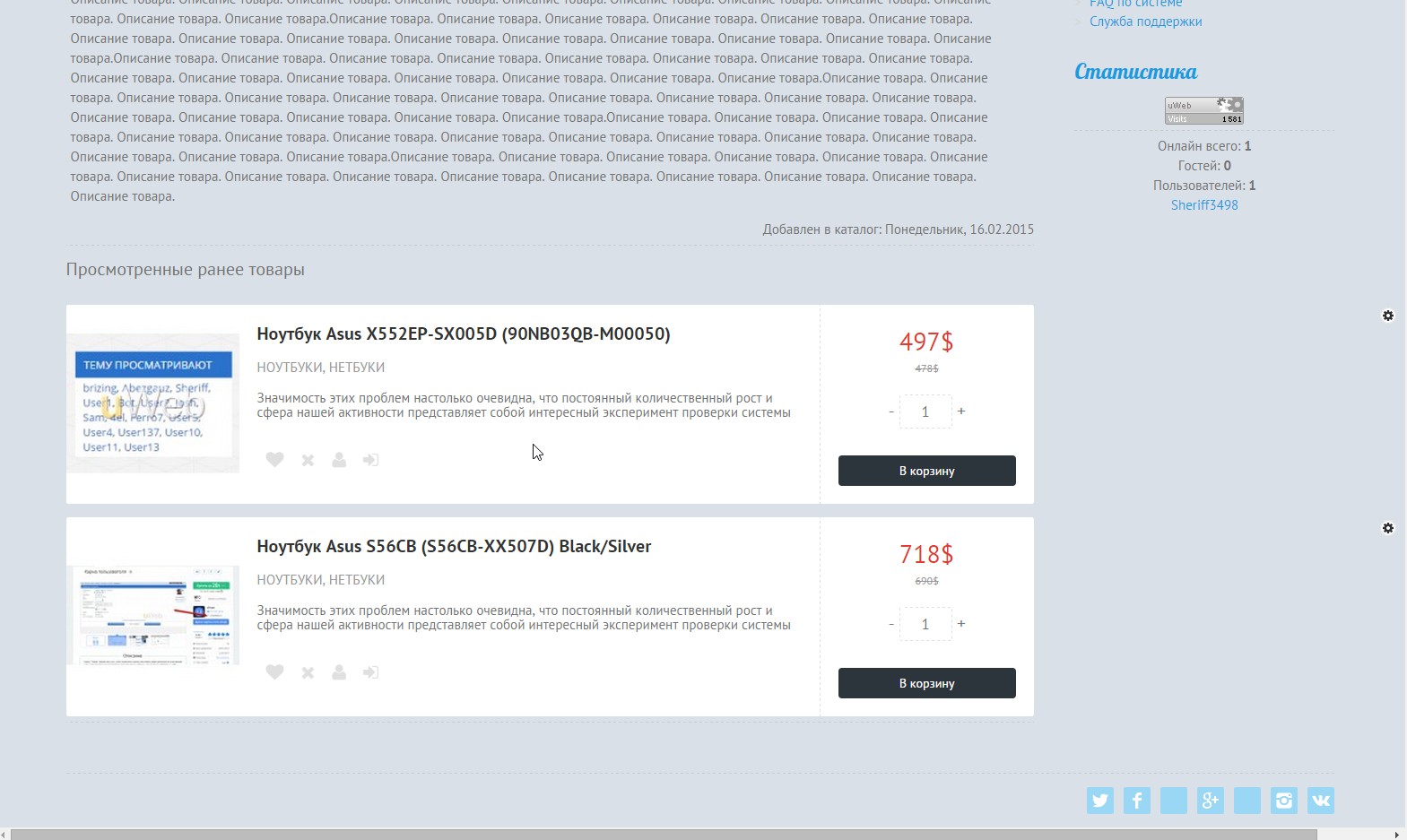
"Блочный" вид сгруппирует товары в компактные блоки, по три блока на одну строку. А вид "Компактный" изрядно урежет описание товаров и выведет их в виде аккуратных строк, останется лишь основное: фото, название, количество, цена и кнопка добавления в корзину (при необходимости вы можете добавить\убрать не нужные поля).
Владельцы магазинов решают эти вопросы по разному, но большинство решений сводится к одному общему "стандарту" дизайна, к которому клиентам необходимо будет привыкать.
Если вы придерживаетесь иной политики в своем магазине и желаете наверняка угодить каждому клиенту, скрипт переключения вида просмотра товаров идеально подойдет для вас и приятно удивит ваших клиентов тремя вариантами шаблона вида товаров: табличного, блокового, и строчного с возможностью их переключения.
Выбранный вид шаблона товаров сохраняется в текущей сессии при помощи cookie и в пределах посещения магазина вашим клиентам не придется заново выбирать вид товаров при переходе по категориям магазина или по всему сайту в целом.
По-умолчанию в скрипте включен "Обычный" вид товаров – стандартный дизайн с полным описанием.
"Блочный" вид сгруппирует товары в компактные блоки, по три блока на одну строку. А вид "Компактный" изрядно урежет описание товаров и выведет их в виде аккуратных строк, останется лишь основное: фото, название, количество, цена и кнопка добавления в корзину (при необходимости вы можете добавить\убрать не нужные поля).
- Преимущества скрипта:
- позволяет создать вид товаров подходящий практически любому клиенту;
- простота установки;
- простота в изменениях скрипта (необходимы лишь базовые знания в CSS для изменения вида дизайна товаров). Для иконок используются специальные шрифты, в скрипте не задействованы графические элементы. Таким образом цвета иконок также очень просто изменить, заменив зеленый цвет на нужный вам;
- в комплект скрипта входит (только для вида товаров) дополнительный скрипт – кнопки плюс/минус (+/-) для количества товаров;
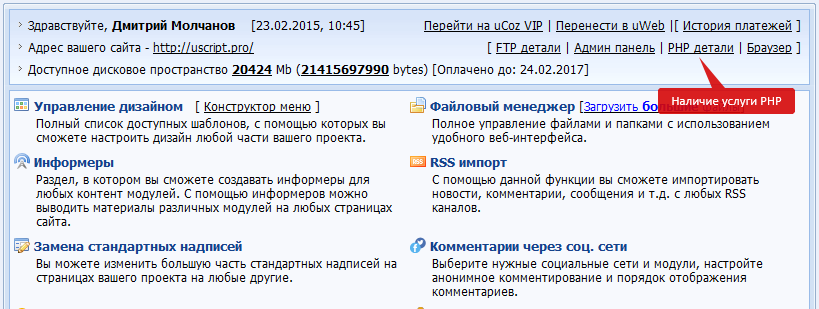
- работает на JQuery и cookie без использования PHP.
Скрипт был обновлен